
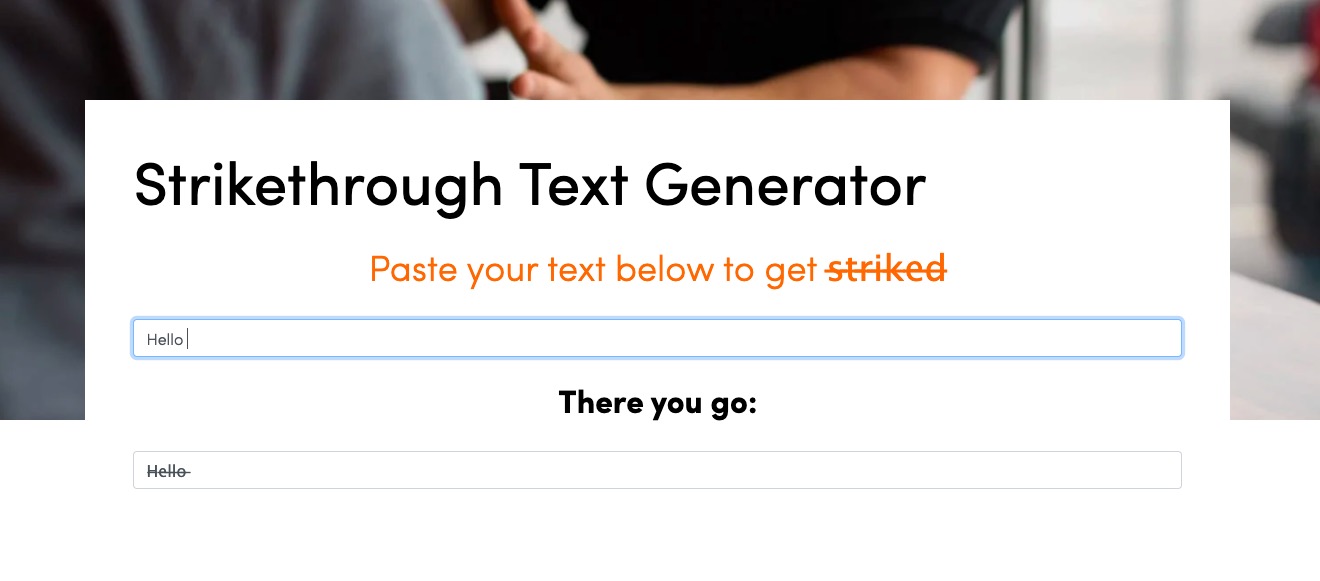
FossLife 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
Basic Syntax. Implementing CSS Strikethrough begins with understanding the text-decoration property. This property allows us to add a line or several lines in different positions relative to the text. This is the basic syntax of strikethrough: selector { text-decoration: line-through;} CSS. In this example, the 'selector' represents the.

How to Strikethrough Text in Google Docs YouTube
9 Answers Sorted by: 10 You can't do it with the strike tag OR the text-decoration:line-through style. The line position is built-in. You could roll your own style for that, but it would be a huge PITA.

How to strikethrough/add a line through on text in HTML/CSS?
Strikethrough is a text style where a line is drawn through the text. It's commonly used to indicate deletion, changes, or completion of tasks. Strikethrough with HTML and CSS The and Tags HTML provides two tags for strikethrough: and . is used for text that is no longer accurate or relevant but not deleted.

How to Strikethrough Text In Google Docs [All Possible Ways] TechPlip
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

ClickFunnels How to Add Strikethrough Text (Using HTML) YouTube
Definition and Usage. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness.

HTML Strikethrough Learn With Interesting RealWorld Coding Exercise YouTube
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

HTML Definition, Usage and Examples Holistic SEO
Don't confuse the tag with the tag. represents content that is no longer accurate or relevant right now — as a price tag on a discounted product. indicates that something was removed from your document, like a completed item on a todo list. Strikethrough is used on content that is no longer considered relevant.

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
It is represented by a horizontal line that runs through the center of the text. Creating Strikethrough Text; To create a strikethrough effect in HTML5, we use the tag. This tag is used to represent deleted text in a document. Here's an example of how to use it: This text will have a strikethrough effect. Usage of Strikethrough

7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
The HTML element places a strikethrough (horizontal line) over text. Warning: This element is deprecated in HTML 4 and XHTML 1, and obsoleted in the HTML Living Standard. If semantically appropriate, i.e., if it represents deleted content, use instead. In all other cases use . Attributes

CSS Text Hover Transition Effects Strikethrough (EASY) YouTube
The strikethrough text can be produced using the This text is tag. html cutby a line !

Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

How To Strikethrough Text in Google Docs (Two Ways)
The My favorite color is tag was used in HTML 4 to define strikethrough text. What to Use Instead? Example Use the tag to define deleted text: blue red ! tag to mark up text that is no longer correct: My car is blue.

CSS textdecoration Property How to Strikethrough Text in CSS HTML strike tag CSS Tutorial
Strikethrough/line through can only be done in one way: STYLE="text-decoration: line-through". The style has to be used on a tag for text sections, e.g.
,

How to Create Strikethrough text in HTML Create Strikethrough text in HTML Learn HTML
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the