
CodeIgniter ServerCake
Even from a distance, art can bring us together. The support of our community has inspired the AGO in these unprecedented times, and by opening the virtual doors of the Gallery, we continue to share the joy and wonder of art. We are also working to safeguard and conserve our remarkable collection while preparing for future exhibitions and.
What is CodeIgniter? How does it Work?
PHP CodeIgniter Cloud & Hosting Web Servers. This post is part of a series called CodeIgniter From Scratch. CodeIgniter from Scratch: Day 8 - AJAX. CodeIgniter from Scratch: The Calendar Library. In lesson nine of our CodeIgniter series, we'll build a small image gallery that allows you to upload files, and automatically create thumbnails.

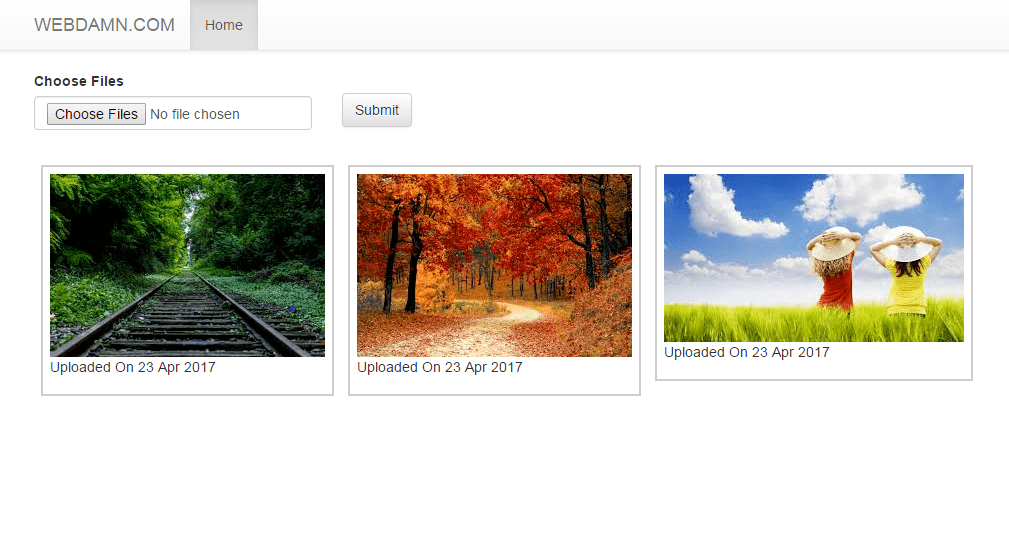
Multiple Image Upload with View, Edit and Delete in CodeIgniter CodexWorld Multiple
The Image Centre announces its 2024 exhibitions lineup, featuring Deborah Turbeville, Ken Lum, and Lee Miller. Highlighting pioneering female photographers as well as the work of one of Canada's most prolific conceptual artists, the exhibitions cover fashion photography, family snapshots, news and war photography, among other genres. Learn more.

Codeigniter Tutorial Add Images YouTube
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

Codeigniter Tutorial 1 Introduction to CodeIgniter for Beginners Blog for Learning
Code-Igniter-Photo-Gallery A photo gallery made with CI and SQL Database with bootstrap layout design. What is it? It is a simple, but sofisticated photo gallery made using Code Igniter 3.0 framework, MySQL database, jQuery and Twitter bootstrap features also it has some icons from Font Awesome =) How to use it?

Multiple Image Upload in CodeIgniter with Example WD
You can view the images one by one from a list of images in a gallery. In this example I will use some sample images to create photo gallery using CodeIgniter and jQuery frameworks. We will have corresponding thumbnails for images.

Hire Codeigniter Developer in Sydney, Australia & India SSTech System
Art Gallery of Ontario. 317 Dundas Street West Toronto, Ontario M5T 1G4. Footer menu. Sign up for E-news; Visitor Information; Contact;. Instagram Facebook Twitter Pinterest TikTok YouTube. Charitable Registration # 11879 0401 RR0001 All images reproduced on this site are provided free of charge for research and/or private study purposes.

GitHub njw1204/simplecigallery simple gallery made with codeigniter
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

Models in CodeIgniter PART1
1. Getting Started Before you dive into the creation of an image gallery, ensure you have the following prerequisites: - A local or remote CodeIgniter setup. - A database to store image data (we'll use MySQL in our examples). - Basic knowledge of CodeIgniter's MVC structure. 2. Setting Up the Database

CodeIgniter jQuery Photo Gallery Roy Tutorials
A Gallery Image CRUD with MySQL Database in CodeIgniter 3.1.5 using blueimp's jQuery File Upload Topics mysql codeigniter mysql-database jquery-file-upload jquery-fileupload gallery-management image-crud

Codeigniter View Pdf File noseculture
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] —

1 Installation CodeIgniter 4 Tutorial YouTube
Read Tutorial and Download source code from CodexWorld.com - https://www.codexworld.com/codeigniter-image-gallery-crud/CodeIgniter Image Gallery CRUD - CRUD.

CodeIgniter Tutorial for Beginners WD
spark README.md Codeigniter 4 Image Gallery A Simple Gallery where you can upload any image. After uploading you can view, download, and delete that image directly from the files without any database interaction. Learnings: How to upload files in Codeigniter 4. How to read, show, and delete files directly from the file system.

Codeigniter
Note: If you choose the dynamic setting, only one image can be shown at a time, and it can't be positioned on the page. It simply outputs the raw image dynamically to your browser, along with image headers. R, C, X, W: quality: 90%: 1 - 100%: Sets the quality of the image. The higher the quality the larger the file size. R, C, X, W: new_image.

Setting up your custom URL shortener (incl. statistics) with CodeIgniter ANEXIA Blog
Step 1 . Adding images to codeigniter image gallery. From the ultra media album phpImagesmenu, select Add images.. Browse to the location of the safari html window closefolder you'd like to add and select the images. You can also use Add images from folder.and Add images from Flickroptions.

Codeigniter 3 Tutorial for beginner Model in Codeigniter YouTube
The Taglialatella Gallery is an internationally-recognized gallery, with locations in New York, Paris, Palm Beach and Toronto. Showcasing some bold contemporary and modern art, the Toronto.